Creative Coding is a fantastic way to play with computer programming. In the programming world, the logic of designing an app is translated into mathematical expressions that can be solved with a computer.
I have been practicing and experimenting with NodeJS and Javascript for the past year.
Solving Sol (Ongoing project)
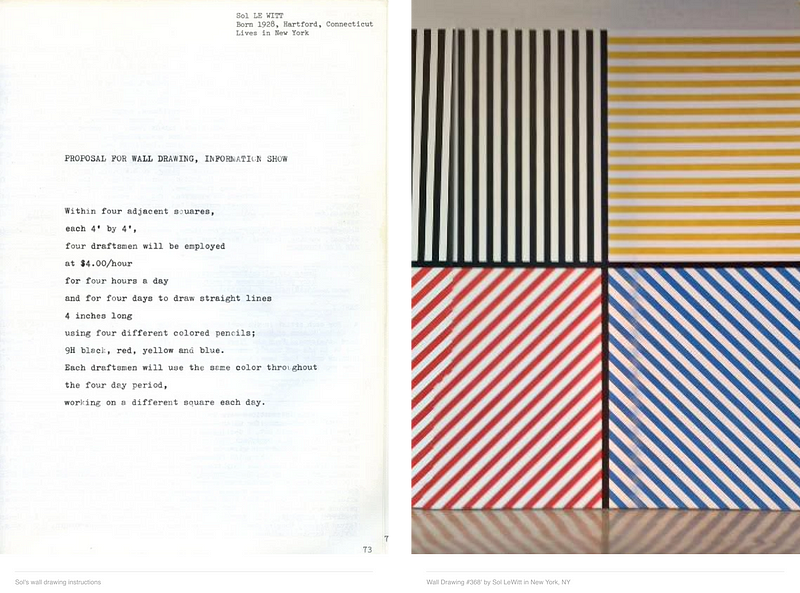
Artist Sol Lewitt was coming to fame in the ’60s and ’70s for his murals. They’re huge, and they’re in museums and galleries, and he’s done hundreds of them. And he just numbers them like to #60 or #120 or #something. So when you look at his work, you start to see maybe that it seems a bit reminiscent of generative stuff that you might be seeing today with code and with creative Coding.

Especially when you look at something like this, you think maybe this is done with a computer. But he was doing all of this work without a computer. So this was undoubtedly done when those tools weren’t very accessible. And the way he would do this kind of artwork is to have instructions.
The instructions are simple and open to interpretation—and they’re relatively straightforward to implement in the browser, using the modern library to write the graphics with raw JS or CSS. The file should be executable in a modern web browser.


The above example is a Sol LeWitt-inspired “Wall Drawing,” an example of a simple generative algorithm.
The instructions for this mural:
- Using a 6x6 grid of evenly spaced points
- Connect two random points on the grid; forming a trapezoid with two parallel sides extending down
- Fill the trapezoid with a color, then stroke with the background color.
- Find another two random points and repeat; continuing until all grid points are exhausted
- Layer the shapes by the average Y position of their two grid points
You can find project source code here https://github.com/dev2919/solving_sol
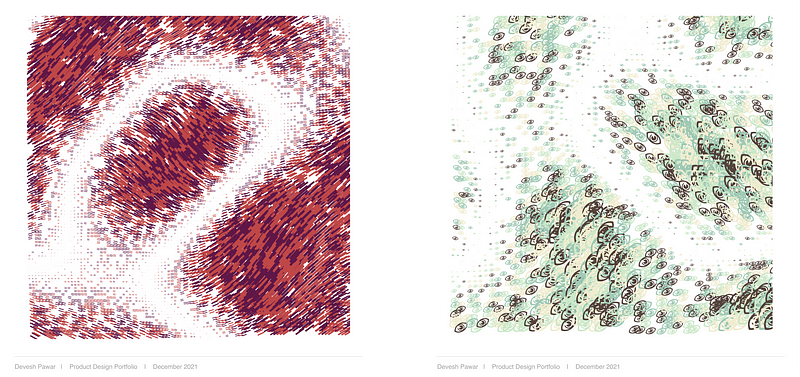
Gaussian Random Waves

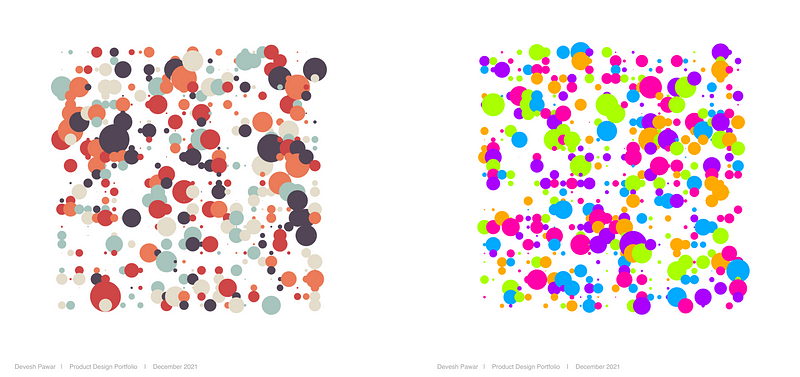
Generative nodes

Shaders using GLSL (OpenGL Shading Language)
Worked on shaders from scratch using the programming language, GLSL, along with concepts like uniforms, vertex and fragments, and then how to apply them to both 2D and 3D projects on the web.